ㅠㅠ
styled-components와 styled-icon을 다뤄보는 경험이 처음이라 생각해보면 단순한 문제인데 아주그냥 삽질을 해버렸다ㅠㅠ
그치만 검색해도 잘 안나와서 팀원에게도 공유해주어야겠다고 생각하여 정리글을 작성함
(글이 좀 길긴하지만 제일 아래 결론만 보면 되긴함)
구글링해보고 적용하기
아무리 아이콘 컬러를 바꾸려고 해도 안나와서 구글링하다가
해당 styled-icon 라이브러리의 깃허브 이슈에서 컬러를 어떻게 바꾸냐고 질문하는 이슈를 찾았다.
https://github.com/styled-icons/styled-icons/issues/625
저 이슈에 달린 코멘트들을 요약하자면
컬러를 바꾸려면 styled-components 에서 바꿔야하고
icon을 직접 import해서 적용해줘야한다.
import styled from 'styled-components'
import {Email} from 'styled-icons/material/Email'
function withIconStyles(icon) {
return styled(icon)`
/* your custom styles here */
`
}
const StyledEmail = withIconStyles(Email)위와 같이, 적용을 위한 func을 만들고 직접 아이콘을 인자로 넣어서 바꿔주라고 한다.
난 타입스크립트로 사용중이라서 icon의 타입을 넣어주라는 에러메세지가 뜬다. 그래서 아래와 같이 수정해주었다.
import styled from 'styled-components'
import {Email} from 'styled-icons/material/Email'
function withIconStyles(icon: typeof Email) {
return styled(icon)`
/*
your custom styles here
color: red;
*/
`
}
const StyledEmail = withIconStyles(Email)그리고 StyledEmail 컴포넌트를 원하는 곳에 사용해주면 된다.
수정해서 적용해보기 → 반성공, 반실패😵💫
두둥,,,,근데도 여전히 적용이 안됨,,ㅠㅠ 대체 뭐가 문제일까
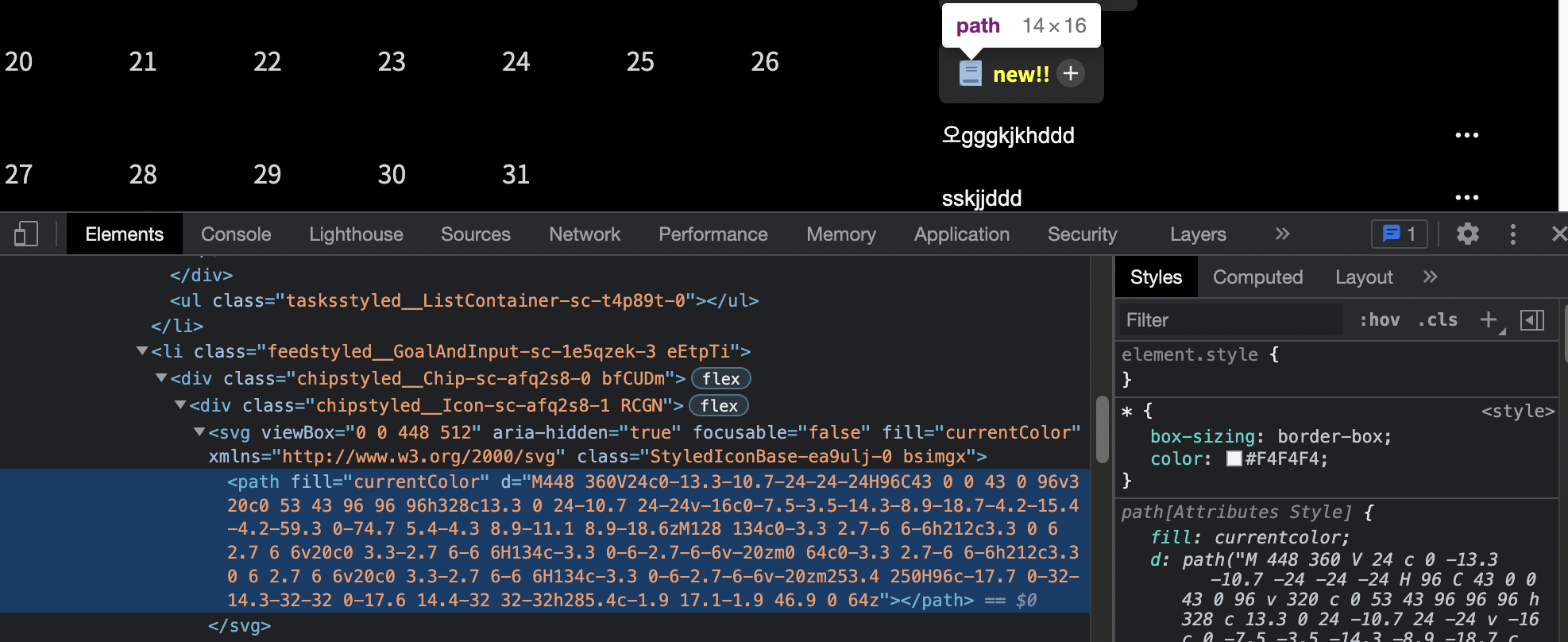
그래서 크롬 브라우저에서 어떻게 적용되고있는지 직접 찾아봤다.

개발 중인 마구잡이 입력값
icon컴포넌트를 찍어보니, 가장 하위에 path태그가 있었고 여기에 color가 적용되어 있었다.
아래 사진과 같이,
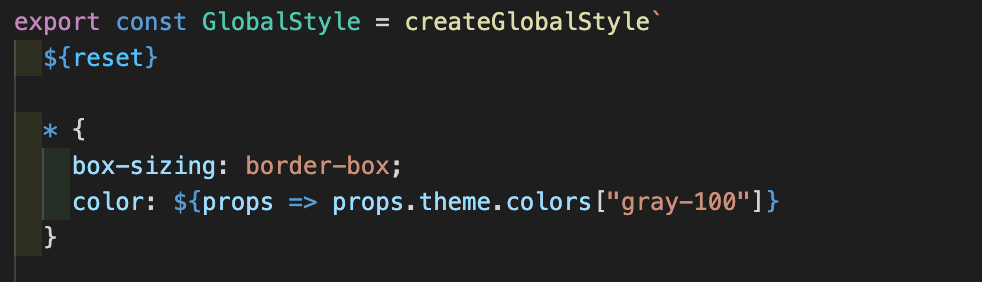
이 컬러는 바로 GlobalStyle에서 적용한 색인데, 이게 아이콘에도 적용되고 있었다.

styled-icon에서 지정한 컬러는 무시되고, 글로벌스타일에서 지정된 컬러가 지정되고 있었다.
그래서 약간 직관적인 방법을 사용해서
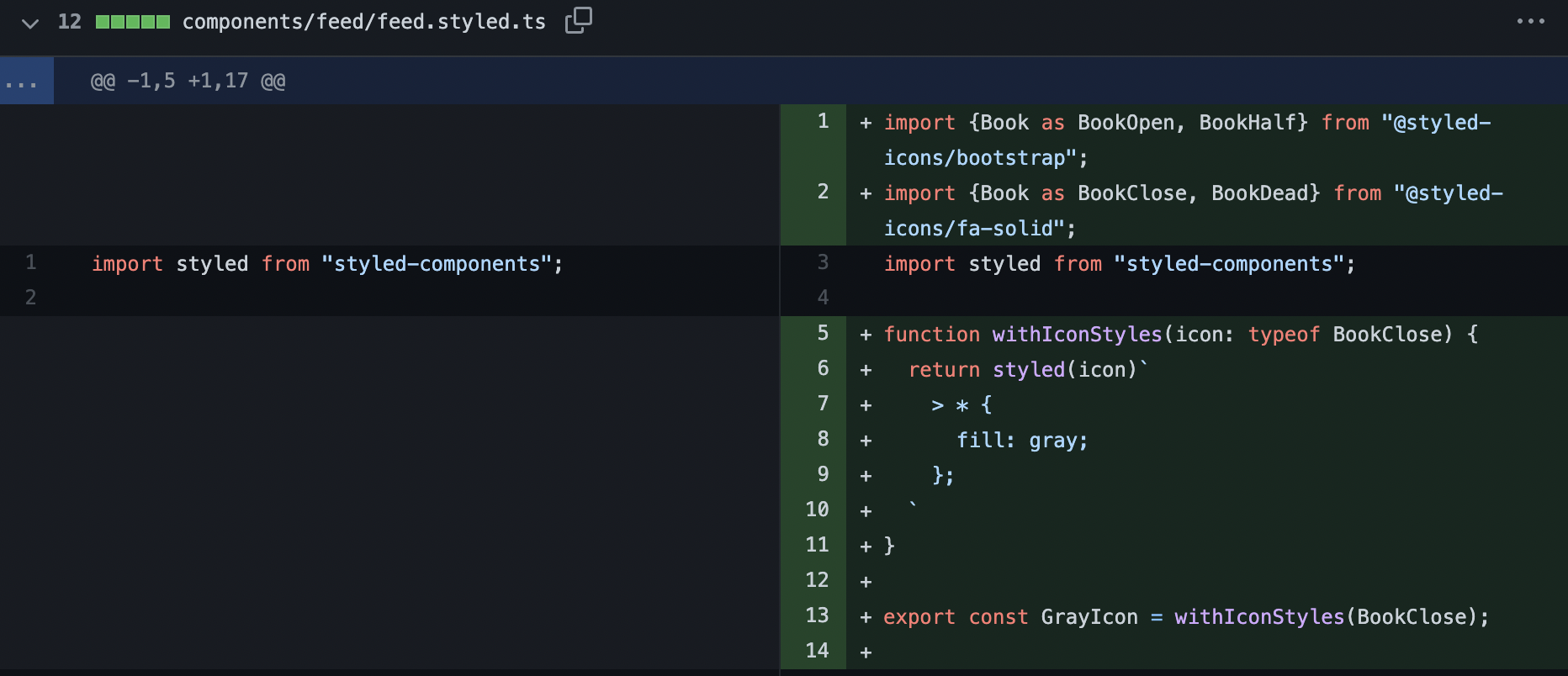
아이콘 안에 있는 svg,path태그에 직접 fill 속성을 적용시키는 방식을 생각해봤다.
위에서 적용한 함수를 변형해서 적용시켜주었더니 적용성공!
신나서 커밋날림.

아이콘을 사용하는 모든 styled.ts마다 저 함수를 사용해야하다니,
영 좋은 방법은 아닌 것 같았다.
어떻게 개선할지 고민하는걸로 하고 일단 작업 마무리.
코드의 재사용성은 구리지만, 기능 구현은 성공인 줄 알았으나...
다음날 다른 컴포넌트에서 아이콘 작업을 똑같이 적용하려다가 이슈발견.
저렇게 만든 아이콘을 다른 component에게 React.ReactNode 타입 prop으로 넘겨주고 바로 적용하면 잘 동작하였지만,
넘겨주지 않고 본인 컴포넌트에서 쓸 때에는 계속 GlobalStyle 색상이 적용되었다.
최종 해결방법
결국 다른 방법을 생각하면서 해당 라이브러리 깃허브를 뒤졌는데,
readme에서 이런 글을 발견했다.
NOTE:
intransform/h2x.js, thefillattribute is being removed, so that fills can be overridden by the global<svg />fillattribute. This assumes that icons are a single solid color. For now that is the case, but if this ever changes, this transform will have to be reevaluated.https://github.com/styled-icons/styled-icons/tree/main/tools/builder
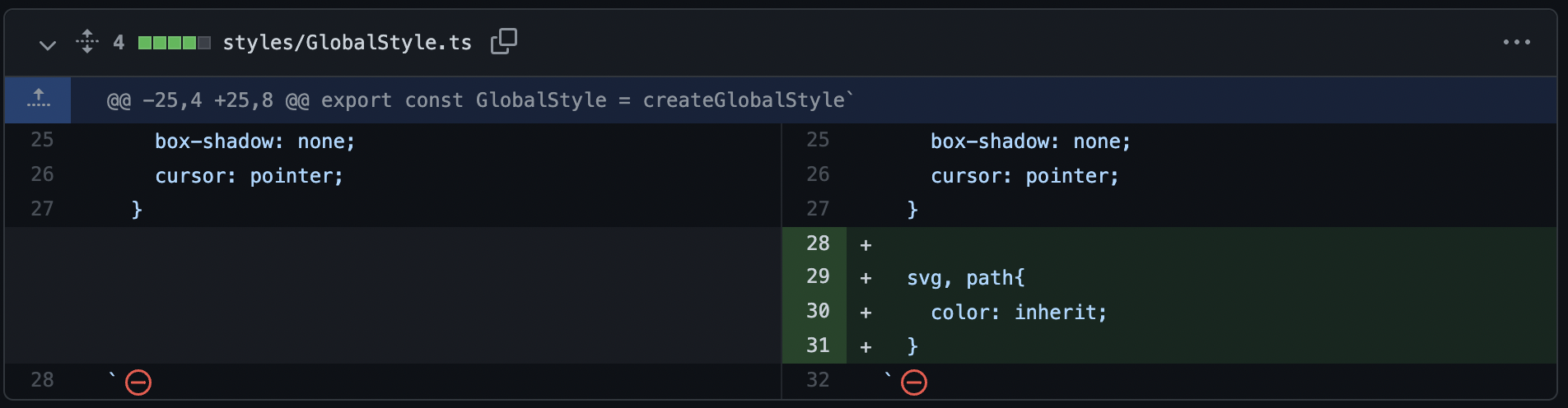
이걸보고, 오 글로벌 스타일에서 아예 svg에 대한 속성을 지정하자! 라는 아이디어가 떠올랐다.
GlobalStyle에서svg,path에 관한 컬러를 inherit속성으로 지정한다.

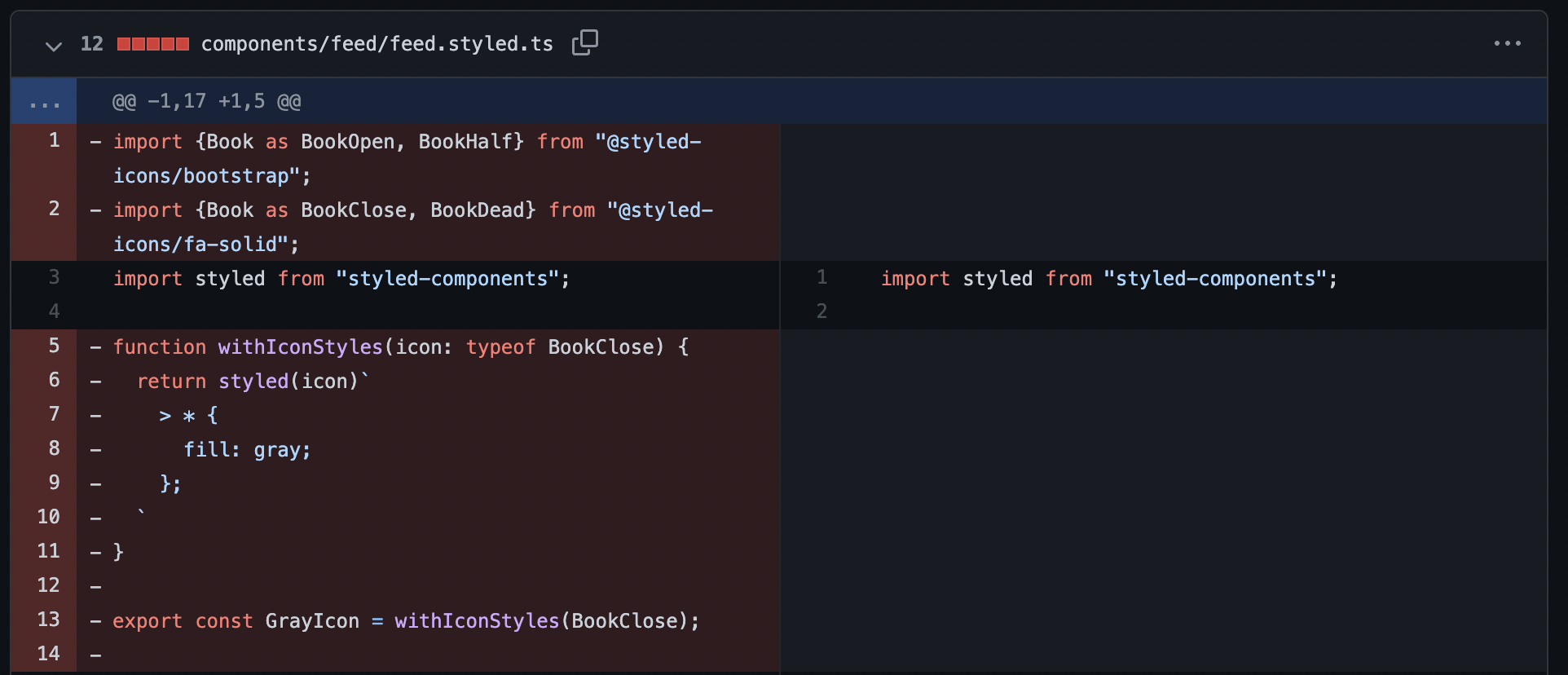
styled파일에서 아이콘을import하고 스타일을 지정했던 부분을 모두 지운다.

- 해당 아이콘을 사용하는 컴포넌트에서 직접
import하고,
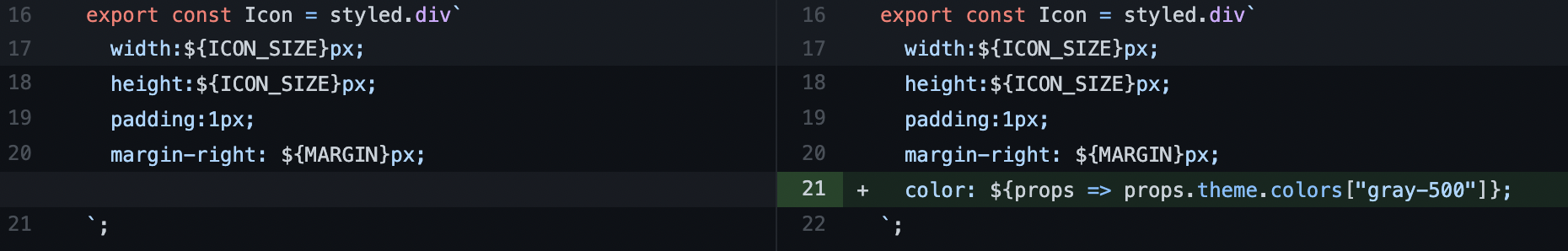
그 아이콘을 감싸는tag(여기에선 div태그인Icon)에서color를 지정한다.

이제부터는 아이콘을 감싸는 컨테이너 역할 태그를 만들어서 이 컨테이너 color를 설정해주기만 하면 된다.
으악 끝!
'Development' 카테고리의 다른 글
| [Open AI] Whisper AI 란? (0) | 2023.08.05 |
|---|---|
| [기술문서] 리액트 headless 컴포넌트와 디자인시스템을 위해 UI 라이브러리 사용을 중단한 이유 (0) | 2023.06.10 |
| [JS] Event loop 문제 도전하기 + 풀이 (0) | 2022.01.17 |
| callback 함수를 왜 쓰나? (0) | 2022.01.07 |
| var 변수와 스코프 (0) | 2022.01.07 |
