반응형
쓰여진 코드는 모두 깃허브에 저장해놓았습니다.
https://github.com/Hong-been/Sparta/tree/main/shoppingmall
GitHub - Hong-been/Sparta: 스파르타 코딩클럽-웹개발종합반을 들으며 작성한 코드입니다.
스파르타 코딩클럽-웹개발종합반을 들으며 작성한 코드입니다. Contribute to Hong-been/Sparta development by creating an account on GitHub.
github.com
원페이지 쇼핑몰 만들기
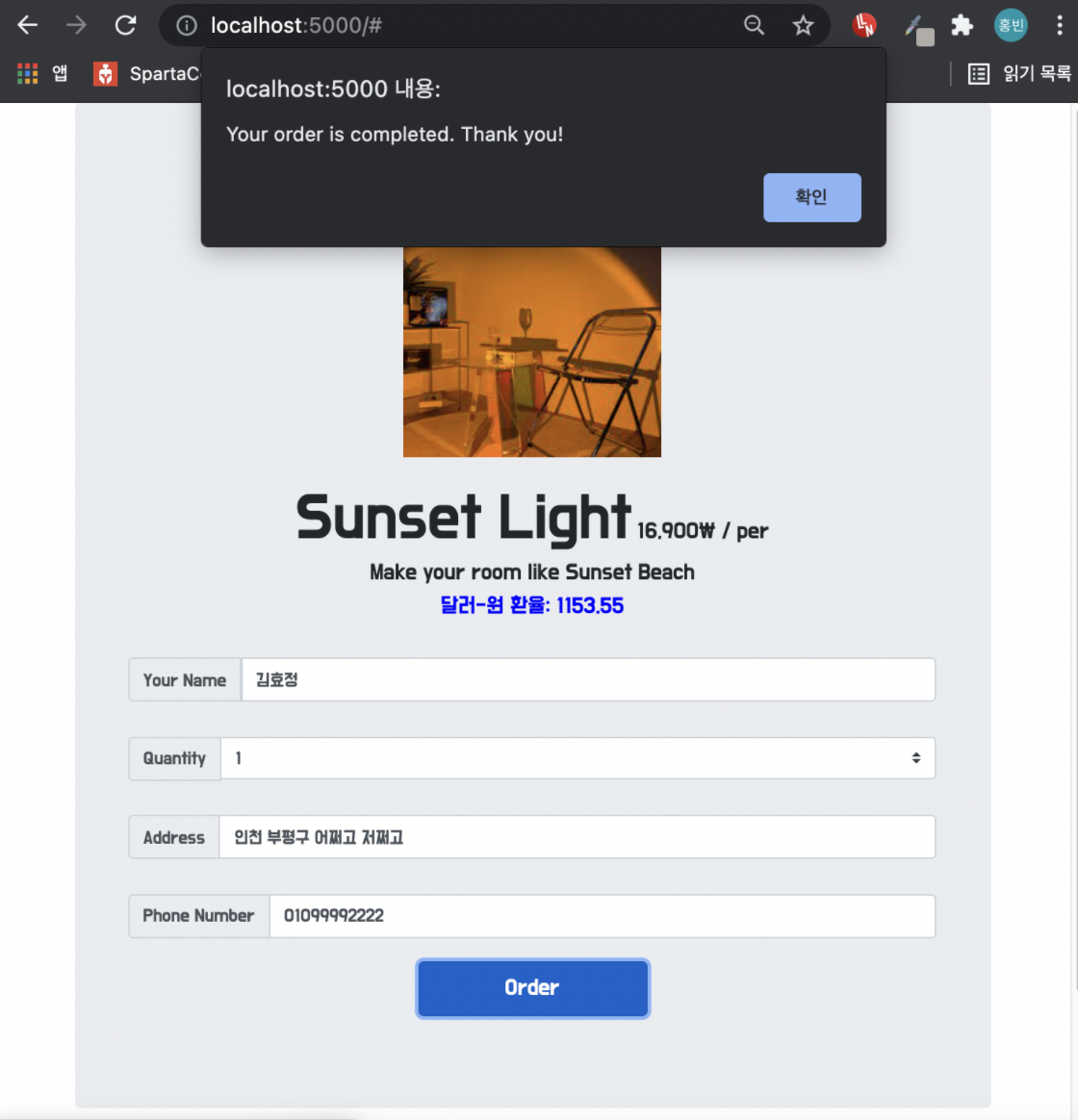
주문하기
- 이름, 수량, 주소, 번호를 입력하고 "Order" 버튼을 누른다.
- 완료 메세지가 뜨고 서버에 입력된 데이터를 저장한다.
- 완료 메세지 '확인'을 누르면 페이지를 새로고침한다.

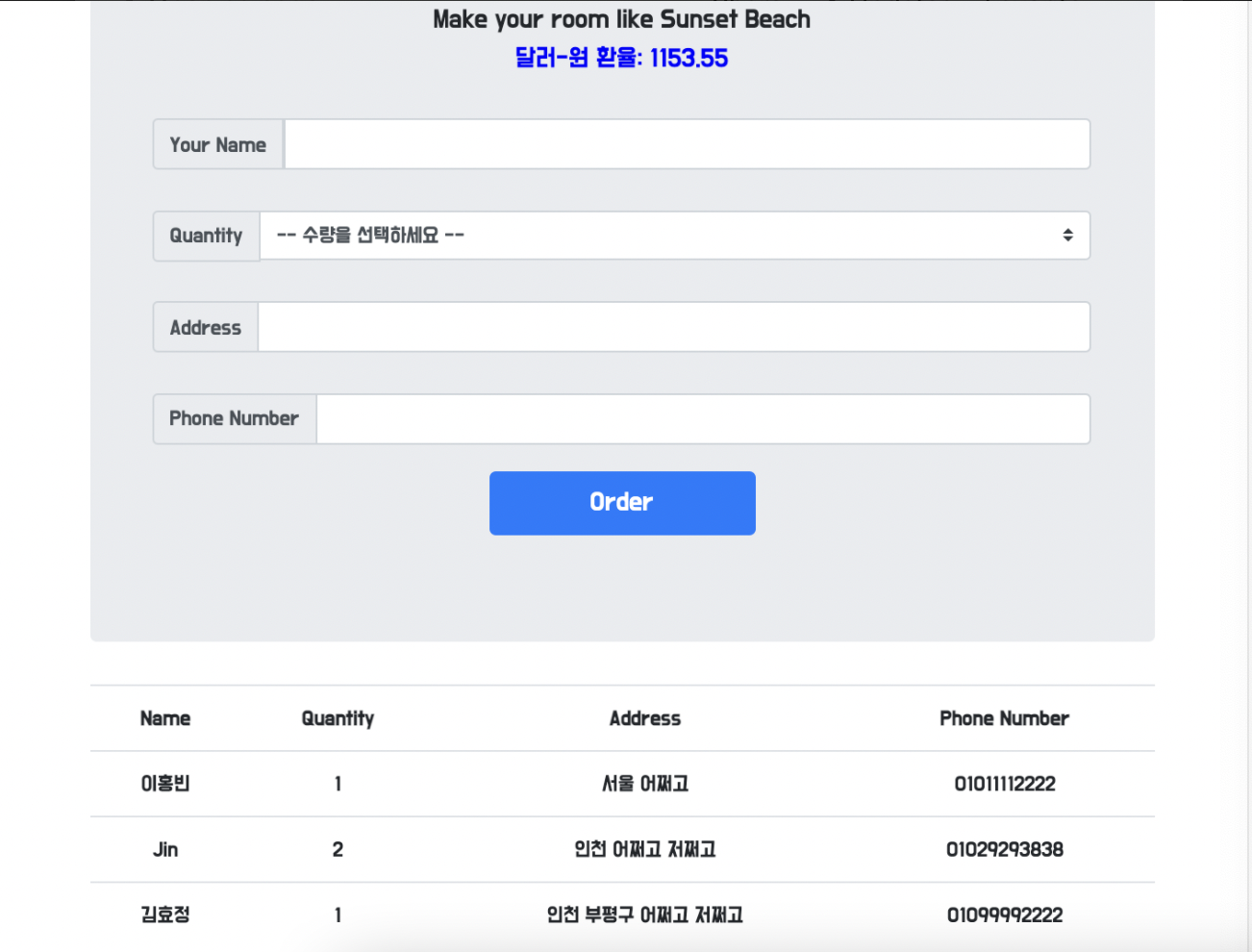
주문 보여주기
- 페이지가 새로고침될 때마다, 서버에 저장된 모든 데이터를 가져와 저장된 주문 내역을 보여준다.

주문수량 가져오기
- 드롭박스 형태에서 선택된 옵션을 가져오려면?
<select class="custom-select" id="order-count">
<option selected="" value=""> -- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>let quantity=$("#order-count option:selected").val();
오늘은 과제로 나온 원페이지 쇼핑몰(물건은 자유선택)을 만들었다.
get, post요청과 db에 익숙해지기 위한 과제이다!
코드의 논리흐름은 저번시간에 배운것과 같아서 잘 복기(저번시간 코드 참고하기ㅎㅎ)하면서 써서 어렵지 않았다.
후후.....
완성된 페이지를 보니 뿌듯함 50%, 허접함 50%가 느껴진다.ㅋㅋㅋㅋㅋㅋ하하핫...
반응형
'Development' 카테고리의 다른 글
| [웹개발종합반] 5주차 개발일지 (1) - 무비스타 프로젝트 (0) | 2021.07.30 |
|---|---|
| [웹개발종합반] 4주차 개발일지 (3) - 나홀로 메모장 (0) | 2021.07.30 |
| [웹개발종합반] 4주차 개발일지 (1) - Flask, Mongdb, pymongo, 웹크롤링 (0) | 2021.07.30 |
| [프론트엔드] 입문자 공부 방법, 로드맵, 취업 포트폴리오, 코딩 빨리 배우는 법, 코딩 유튜브 추천 (0) | 2021.07.27 |
| [웹개발종합반] 3주차 개발일지 (2) - MongoDB (0) | 2021.07.26 |
