웹 성능이 중요한 이유
웹 성능은 브라우저 주소창에 도메인을 입력하고, 실제로 해당 사이트가 로딩되어 내용을 볼 수 있을 때까지의 시간. 즉 웹 로딩 시간을 의미한다.
따라서, 웹 성능이 좋다는 것은 웹 로딩 시간이 짧아 빠르게 콘텐츠를 볼 수 있다는 것을 의미하고, 성능이 좋지 않다면 사용자가 만족할 수 없어 기다리지 않고 이탈할 수 있는 원인이 된다.

실제로 월마트 웹사이트에서 조사한 결과, 평균 로딩 시간을 1초 줄이면 구매율이 약 2% 증가한다는 통계가 있다. 로딩이 0-2초 내에 완료되었을 때 구매율이 가장 높았고, 그 이후부터 점점 떨어지게 되었다.
직접적으로 물건을 판매하는 웹 서비스가 아니더라도, 기업 이미지에 부정적 영향을 줄 수 있고 선입견을 갖게할 수 있다.
그렇다면, 사용자들이 이탈하지 않는 로딩 시간은 어느정도일까? "3초의 법칙(3 seconds rule)" 이라고도 하는 3초안에 페이지가 로딩되지 않으면 절반의 사용자가 떠난다고 한다.(구글 조사 자료)
따라서 많은 기업들과 서비스들이 웹 성능 최적화(Web Performance Optimization, WPO)에 관심을 갖게 되었고, 글로벌 서비스를 지향한다면 더욱 중요하다.
한국은 인터넷 전송 속도가 빠르지만 상대적으로 느린 환경을 대비하여 WPO에 주목하고 프론트엔드 엔지니어로서 챙겨야할 사용자 경험 중 하나이다.
웹 성능 지표의 종류와 측정 방법
성능 개선이 필요한지, 어떤 부분이 정확히 부족한지 알아보고 최적화를 하려면 웹 성능을 적절히 측정하여야 한다.
웹 성능에 영향을 주는 요소는 크게 3가지이다.
1. 사용자 환경: 거주 지역, 네트워크(Wi-fi, 4G, 5G 등), 브라우저 종류 등
2. 공급자 환경: 프론트엔드 최적화 여부,웹 서버 응답 속도, 백엔드 처리 속도, DNS 네임 서버 응답 속도, 프론트엔드 최적화 여부
3. 전달 환경:
- 웹 서버가 위치한 데이터 센터가 자체 전용선(데이터를 다른 네트워크를 거치지 않고 직접, 빠르게 주고받기 위해 특정한 경로를 의미)을 보유했는지
- 유선망과 모바일 망에 각각 서버를 배포했는지.
유선망은 집에서 사용하는 인터넷(Wi-Fi, 케이블 연결 등)을 의미하고, 모바일 망은 핸드폰으로 사용하는 4G, 5G 같은 무선 네트워크를 의미한다. 이 두 가지 망은 서로 다르게 동작하기 때문에 각각 최적화된 서버를 따로 배치하면 더 빠르게 데이터를 전달할 수 있다.
이 중에서 대부분의 웹 서비스의 로딩시간을 차지하는 프론트엔드, 즉 사용자의 브라우저 렌더링이 중요하다.
사용자 관점에서 원하는 콘텐츠를 전달받았는지가 웹 성능의 기준이고, 웹 서버가 콘텐츠를 생산하는 시간보다 사용자가 상호 작용을 통해 원하는 콘텐츠를 가져다 렌더링하는 시간이 더 들기 때문이다.
성능 지표와 웹 바이탈
구글의 PageSpeed 를 통해 렌더링 성능 지표를 알아볼 수 있다.
1. FCP, First Contentful Paint: 첫번째 텍스트 또는 이미지가 표시되는데 걸린 시간
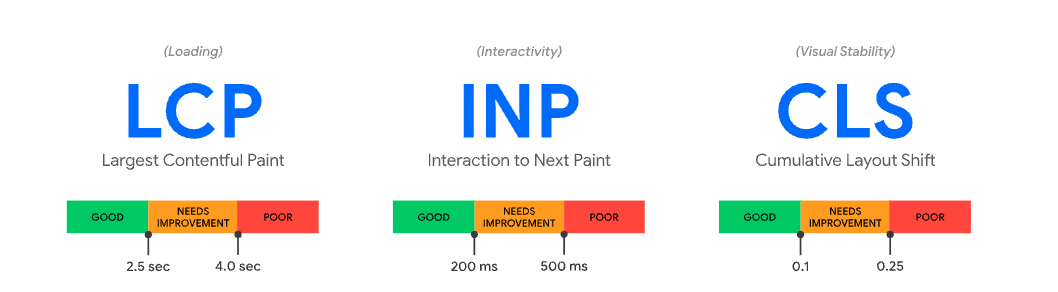
2. LCP, Largest Contentful Paint: 가장 큰 텍스트 또는 이미지가 표시되는 시간
3. CLS, Cumulative Layout Shift: 표시 영역 안에 보이는 요소들이 얼마나 이동하는지에 대한 정보
4. TTI, Time To Interactive: 사용자와 페이지가 상호 작용할 수 있게된 시간
5. TBT, Total Blocking Time: FCP와 TTI 사이의 시간.
6. SI, Speed Index: 페이지 콘텐츠가 얼마나 빨리 표시되는지
7. INP, Interaction to Next Paint: 사용자 상호작용에 대한 페이지의 전반적인 응답성을 평가.
그리고 이 중 LCP, CLS와 INP(Interaction to Next Paint)를 코어 웹 바이탈이라고 한다.
사용자 경험에 직접적인 영향을 주고, SEO에 영향을 주는 주요 3가지 요소이다.
참고: 2024년 3월 12일부터 INP가 FID를 대체하여 Core Web Vital 역할을 하게 되었습니다. (출처: web.dev)

LCP
LCP는 뷰포트에 들어오는 요소 중 가장 큰 부분이 2.5초내에 로드된다면 좋음으로 간주한다.
4초가 넘어가면 나쁨으로 간주한다.
INP
기존 FID였던 웹 바이탈 지표가 INP로 교체되어, 좀 더 자세히 알아볼 필요가 있다.
INP는 사용자 상호작용에 대한 페이지의 전반적인 응답성을 평가한다.
사용자가 웹페이지에 방문하는 전체 기간에 발생하는 모든 클릭, 탭, 키보드 상호작용의 지연 시간을 관찰한다.
크롬 사용 데이터에 따르면 사용자의 페이지 사용시간 90%는 페이지가 로드된 후에 소비된다. 따라서 페이지 전반에서 응답성을 측정하는 것이 중요하므로, INP 지표를 통해 이를 평가할 수 있다.
응답성이 좋다는 것은 페이지가 빠르게 상호작용에 반응한다는 것을 의미한다.
브라우저는 페인트하는 다음 프레임에 시각적 피드백을 표시한다.
예를 들어, 온라인 장바구니에 추가한 상품이 실제로 추가되고 있는지를 바로 시각적으로 피드백할 수 있다.

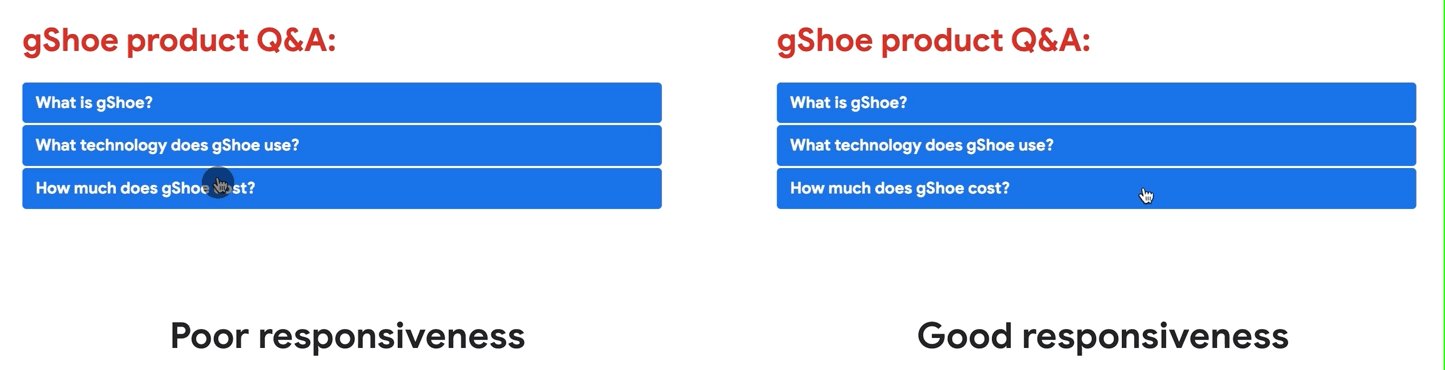
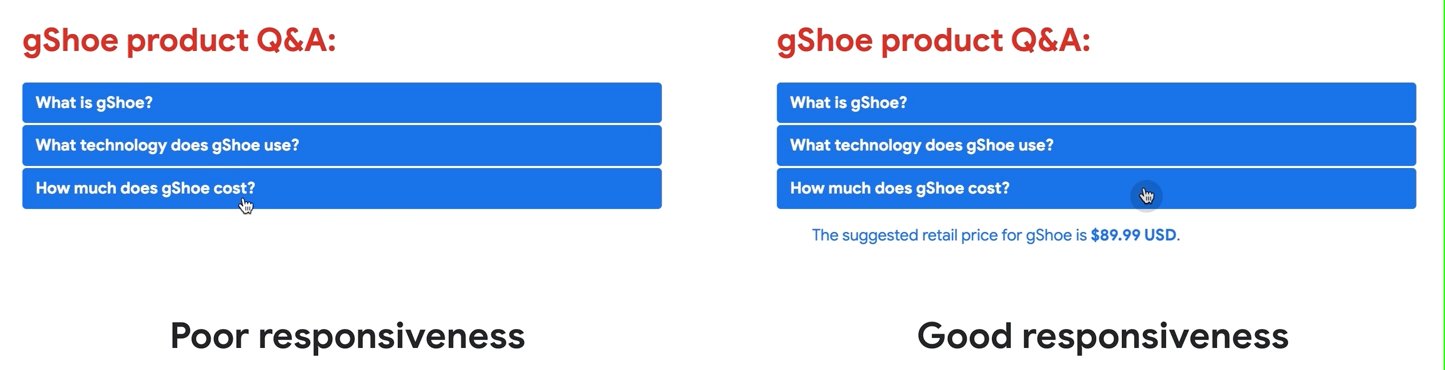
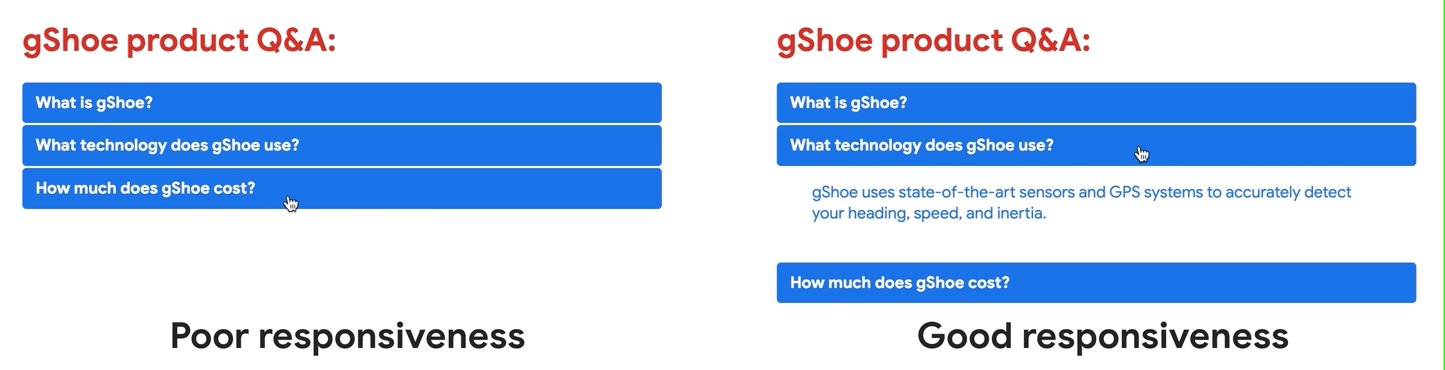
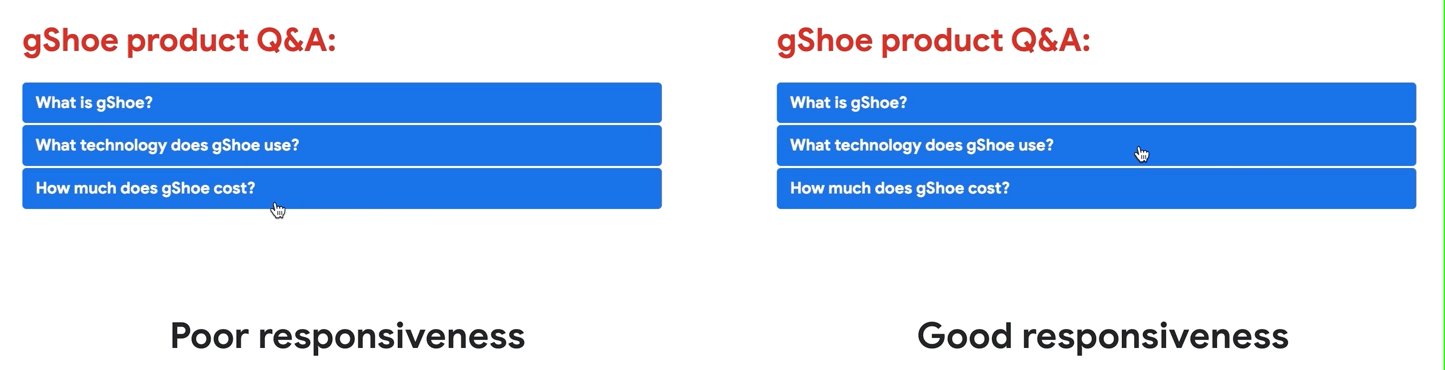
그리고 아코디언 컴포넌트 예시를 보자.
왼쪽 나쁜 사례에서는 바로 열리지 않아 사용자는 상호 작용이 손상되었다고 생각하고 한번 더 클릭하게 된다.
결론적으로 브라우저 자바스크립트 기본 스레드가 나머지 태스크를 처리하고 따라잡을때 지연된 입력을 한번에 처리하게되는데,
아코디언이 의도와 다르게 열렸다가 빠르게 닫히게 된다.
오른쪽 좋은 사례에서는 사용자의 의도대로 빠르게 응답하기 때문에 여러번 클릭할 필요가 없게된다.
복잡한 상호작용일수록 사용자에게 무슨 일이 발생하는지 알리기 위해 초기 시각적 피드백을 빠르게 표시하여 사용자의 관심을 유지시키는데에 중요하다.
CLS
CLS는 페이지가 로드될 때 요소가 화면에서 얼마나 자주 이동하는지 측정한다.
이로 인해 사용자가 특정 콘텐츠에 접근하려고 할 때 다른 요소에 의해 레이아웃이 밀려 좋지 않은 사용자 경험을 주게 된다.
위 지표들을 기반하여, 웹서비스에서 개선할 점을 찾는다면 먼저 핵심 지표와 이슈에 해당되는 웹 성능지표를 측정해보고 이에 맞는 적절한 조취를 취해야한다.
----
Ref
- https://web.dev/articles/vitals?hl=ko
Web Vitals | Articles | web.dev
건전한 사이트를 위한 필수 측정항목
web.dev
- https://web.dev/articles/inp?hl=ko
Interaction to Next Paint(다음 페인트와의 상호작용)(INP) | Articles | web.dev
이 게시물에서는 '다음 페인트와의 상호작용 (INP)' 측정항목을 소개하고 작동 방식, 측정 방법, 개선 방법에 관한 제안사항을 제공합니다.
web.dev
- https://seo.tbwakorea.com/blog/core-web-vitals/
코어 웹 바이탈 (Core Web Vitals)이란?
코어 웹 바이탈 (Core Web Vitals)은 웹 사이트가 검색 엔진 결과에 표시되는 위치에 영향을 미치는 세 가지 웹 성능 측정값으로, LCP, FID, CLS로 항목을 나눌 수 있습니다.
seo.tbwakorea.com
- 도서 [웹 성능 최적화 기법]

'Development' 카테고리의 다른 글
| (작성중) [RN] 소켓 통신으로 채팅 기능만들기 (0) | 2025.02.12 |
|---|---|
| 웹 성능 최적화 과정 - Nextjs Image, Script 태그 잘 사용하기 (0) | 2025.01.19 |
| 🚧 Nestjs 에러 로깅 (0) | 2024.11.26 |
| 어? 이거 설치한적없는데? 👻 패키지 매니저 알아보기 - npm, yarn, yarn berry, pnpm (2) | 2024.11.24 |
| Vanilla-extract 라이브러리 번들사이즈 60% 최적화하기(feat. 내가 Anti-pattern이라니..) (3) | 2024.11.10 |
