반응형
안녕하세요
부모-자식 태그의 예시를 통해 필요성을 알아보겠습니다.
~목차~
1. 부모태그를 사용했을 때
2. 부모태그를 쓰지 않으면?
*번외* 순서대로 번호가 매겨진 리스트를 사용하고 싶으면?
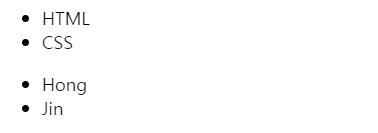
1. 부모태그를 사용했을 때
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<ul>
<li>Hong</li>
<li>Jin</li>
</ul>
<li>의 부모태그로 <ul>를 사용하였습니다.
두개의 Unordered List를 만들어주는 역할을 합니다.
(ul은 Unordered List의 약자입니다.)
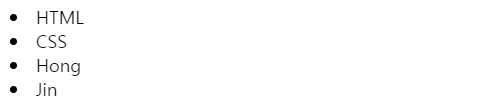
2. 부모태그를 쓰지 않으면?
부모태그가 없다면 어떨까요?
<li>HTML</li>
<li>CSS</li>
<li>Hong</li>
<li>Jin</li>
두개의 리스트로 구분되지 못하고 하나의 리스트로 합쳐져버립니다.
<br>태그로 줄바꿈을 하면 똑같이 보이겠지만 리스트를 위한 태그가 있으니 이를 사용하는게 좋습니다.
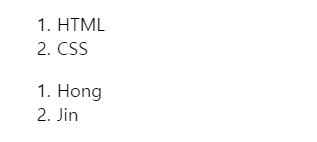
*번외* 순서대로 번호가 매겨진 리스트를 사용하고 싶으면?
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
<ol>
<li>Hong</li>
<li>Jin</li>
</ol>
두 개의 ordered list를 만들기 위해 <ul>대신 <ol> 태그를 사용한 코드입니다.
부모태그로서 <ol>을 사용하였습니다.
반응형
'Web Development' 카테고리의 다른 글
| [웹개발] 어떻게 공부해나갈까?🧑💻 by. 코딩의 ㅋ는 알지만 코 까지는 모르는 사람 (0) | 2021.03.26 |
|---|---|
| [바닐라JS,HTML,CSS] 그림판 웹 사이트 만들기 후기, 윈도우 서버 host (with 노마드코더) (2) | 2021.01.26 |
| [Hosting] 깃헙으로 호스팅하기, Apache로 호스팅하기(윈도우) (0) | 2021.01.26 |
| [HTML] 웹개발에서 자주 쓰이는 기초 용어, 태그 정리 (0) | 2021.01.20 |
| [HTML]유튜브보고 HTML/CSS 사용해서 웹사이트 만들어 본 후기 (0) | 2021.01.19 |
