Development
[웹개발종합반] 4주차 개발일지 (3) - 나홀로 메모장
RED BEAN
2021. 7. 30. 19:25
반응형
모든 코드는 깃허브에 올려놨습니다.
https://github.com/Hong-been/Sparta/tree/main/alonelemo
[
GitHub - Hong-been/Sparta: 스파르타 코딩클럽-웹개발종합반을 들으며 작성한 코드입니다.
스파르타 코딩클럽-웹개발종합반을 들으며 작성한 코드입니다. Contribute to Hong-been/Sparta development by creating an account on GitHub.
github.com
](https://github.com/Hong-been/Sparta/tree/main/alonelemo)
API 설계대로 뼈대 준비하기
meta태그란?
- 에 들어가는 태그로 눈에 보이지 않지만 사이트의 속성을 설명해준다.
- 카톡으로 링크를 보내면, 썸네일,제목, 내용약간, 사이트이름 이 뜨는 것이 메타태그에 들어있는 정보!
- 메타태그 안에 들어있는
og:image, og:title, og:description을 크롤링해오면 된다.
기본 코드
import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.nhn?code=171539'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')메타태그 속 정보 가져오기
title=soup.select_one('head > meta:nth-child(9)')- copy-selector 해서 가져온 title이 제대로 가져와지지 않는다.
- 왜냐하면 웹페이지에서의 순서(9번째)와 파이썬에서 가져온 순서가 다르기 때문이다.
- 이를 위해서 하나씩 찾아가며 순서를 알아내기보다 다른 방법을 시도해본다.
title=soup.select_one('meta[property="og:title"]')['content']
desc=soup.select_one('meta[property="og:description"]')['content']
image=soup.select_one('meta[property="og:image"]')['content']- 성공!
서버에 데이터 저장
doc={
'title':title,
'image': image,
'desc': desc,
'url':url_receive,
'comment':comment_receive
}
db.articles.insert_one(doc)- 저장 후에 새로고침 하는 함수
window.location.reload();
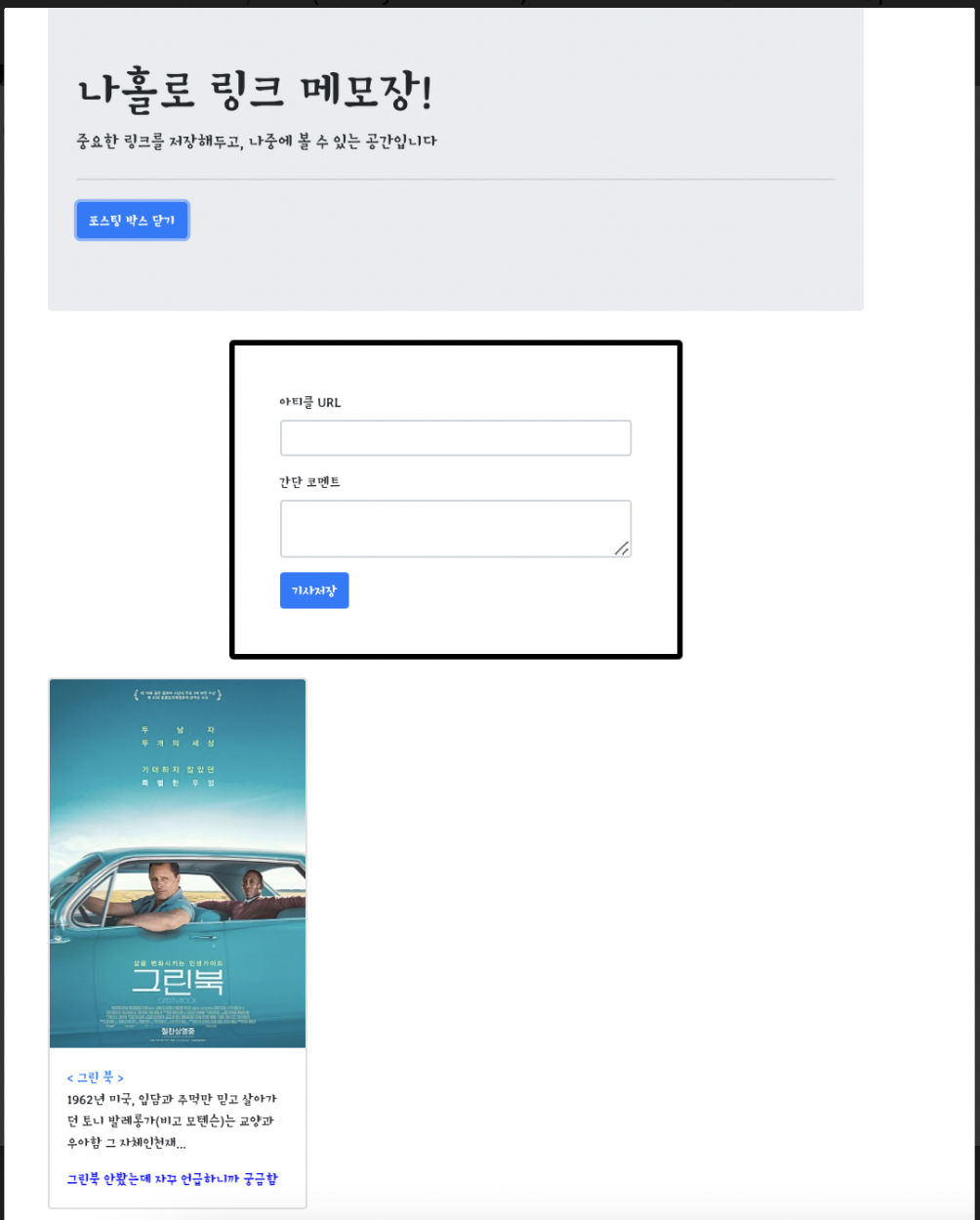
완성 스크린샷📸

반응형